Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프로그래머스
- 그리디
- programmers
- 스파르타내일배움캠프TIL
- 그리디알고리즘
- Riot
- 자바
- 롤
- 내일배움캠프
- 라이엇
- 코딩테스트준비
- 스파르타내일배움캠프
- 리그오브레전드
- sort
- 탐욕알고리즘
- python
- git
- 장고
- 코딩테스트
- Django
- lol
- github
- 파이썬
- 백준
- java
- greedy
- drf
- API
- 알고리즘
- SQL
Archives
- Today
- Total
Lina's Toolbox
HTTP와 URL 구조 본문
HTTP
Hyper Text Transfer Protocol
⇒ Web에서 이루어지는 **데이터 교환의 기초(**약속)입니다.
- 요청(Request)
- 클라이언트 → 서버로 전송되는 메세지
- 응답(Response)
- 서버 → 클라이언트로 전송되는 메세지
- 특성
- Stateless (무상태)→ 모든 응답과 요청은 독립적입니다.
→ 서버가 클라이언트의 상태를 보존하지 않습니다.
(서버와 클라이언트는 서로를 기억하지 않습니다.) - Connectless (비연결성)→ 연결을 유지하지 않으므로 서버 자원을 효율적으로 사용 가능합니다.
- → 이후 HTTP1.1이 등장하면서 개선되었습니다.
- → 요청 받고 응답을 주고나면 연결을 종료합니다.
- Stateless (무상태)→ 모든 응답과 요청은 독립적입니다.
HTTP Message
요청(Request)
- 클라이언트가 서버로 전달해서 서버의 어떤 행동(action)이 일어나게 하는 것을 의미합니다.
응답(Response)
- 요청에 대한 서버의 답변을 의미합니다.
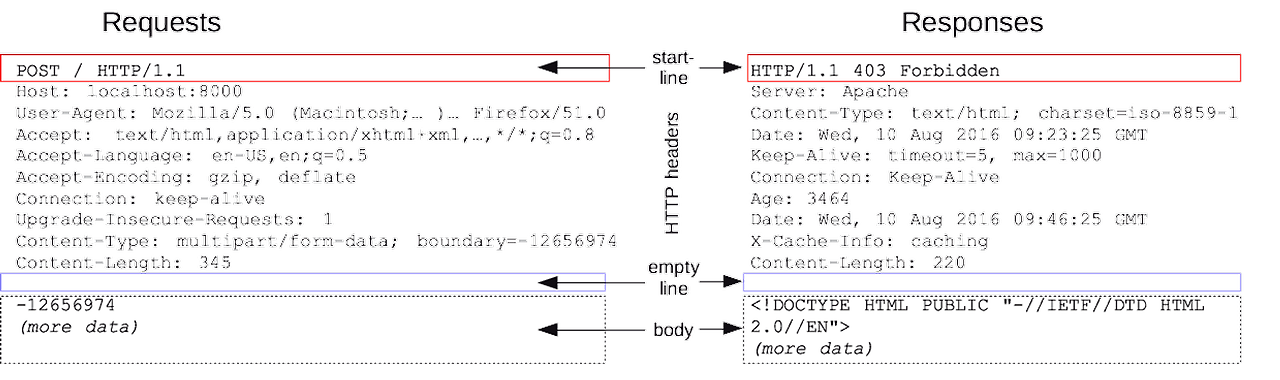
Http Message의 구조
- 요청과 응답은 구조가 비슷합니다.
- 시작(Start Line) - 실행되어야할 요청, 요청에 대한 성공 또는 실패
- HTTP Header - 요청에 대한 설명, 본문에 대한 설명 (메타정보)
- 빈줄(Blank Line) - 메타 정보의 끝을 알림
- HTTP Body - 요청과 관련된 내용(요청도 Body가 있을 수 있다!),
응답과 관련된 문서 (ex. html파일 코드)
📎 예시

요청(Request)
- Start Line
- Method, Traget, HTTP Version
- Headers
- 요청에 필요한 여러가지 메타 정보
- Body
- 요청에 필요한 여러가지 데이터
응답(Response)
- Start Line
- HTTP Version, Status Code, Status Message
- Headers
- 응답에 대한 열가지 메타 정보
- Body
- 요청을 처리한 여러가지 데이터
HTTP Request Methods
📌 MDN 공식문서
https://developer.mozilla.org/ko/docs/Web/HTTP/Methods
- 요청 자원에 대한 행위를 나타냅니다.
- 어떤 동작을 하려고 하는지를 나타내요!
- GET, POST, PUT, DELETE, …
HTTP Status Code
📌 MDN 공식 문서
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
- HTTP 요청에 대해 성공 여부를 나타내는 코드값입니다.
- 크게 5개의 그룹으로 나누어집니다.
- 1XX : Informational Response
- 2XX : Successful Response
- 성공 - 에러없이 요청이 성공.
→ 200 OK
→ 201 Created
요청이 성공했고 새로운 데이터가 만들어짐.
(ex. 새로운 article create됨)
→ 202 Accepted
요청은 정상적이나 아직 처리가 완료되지 않음.
→ 204 No Content
요청은 성공적으로 처리했으나 전송할 데이터(Response Body)가 없음.
- 성공 - 에러없이 요청이 성공.
- 1XX : Informational Response
💡 202, 204는 흔하게 볼수는 없는 편이다.
실무에서는 성공은 그냥 모두 묶어서 200번대로 처리하기도.
- 3XX : Redirection Message
(여기에서 다른 곳으로 이동되었음) - 4XX : Client Error Response
- 클라이언트의 요청이 잘못되었음.
- 서버는 해당 요청을 처리하지 않음.
→ 400 Bad Request
→ 401 Unauthorized
클라이언트가 인증이 되지 않았거나 인증정보가 유효하지 않음.
(ex. 로그인 안함)
→ 403 Forbidden
서버에서 요청을 이해했으나 금지된 요청.
요청에 대한 자원이 있으나 수행할 권한이 없음.
→ 404 Not Found
요청한 자원을 찾을 수 없음.
(우리 그런 url로 처리할 수 있는게 없는데...?)
- 5XX : Server Error Response
→ 500 Internal Server Error
요청에 대해 서버가 수행하지 못하는 상황.
서버가 동작하지 않는다는 포괄적인 의미가 내포됨.
→ 503 Service Unavailable
서버가 요청을 처리할 준비가 되지 않았음.
서버가 다운되었거나 일시적으로 중단된 상태.
URL
자원을 식별하기 위해 사용
💡 웹에서의 자원의 식별
우리가 어떤 요청을 하는 대상을 자원(Resource)이라고 합니다.
→ 문서, 사진, 영상 등이 바로 자원이에요!
이러한 자원을 식별하기 위해 URI(Uniform Resource Identifier)를 사용합니다.
URI (Uniform Resource Identifier)
- 통합 자원 식별자입니다.
- 인터넷의 자원을 식별할 수 있는 유일한 문자열입니다.
- 하위 개념 - URN, URL
⇒ 일반적으로 URN을 사용하는 비중이 낮기때문에 URI와 URL을 같은 의미로 사용하기도 해요!
URL(Uniform Resource Locator)
- 통합 자원 위치(Location)를 의미합니다.
- 웹상에 자원이 어디 있는지 나타내기 위한 문자열입니다.
→ 어디에서 어떻게 리소스를 가져와야 하는지 나타내는 문자열이에요! - 흔히 말하는 웹 주소, 링크입니다.
URN(Uniform Resource Name)
- 통합 자원 이름(Name)을 의미합니다.
- 위치에 독립적인 자원을 위한 유일한 이름 역할을 합니다.
- 리소스를 특정하는 이름입니다.
- ISBN(국제표준도서번호)
URI의 구조
👉🏻 https://www.aidenlim.dev:80/path/to/resource/?key=value#docs
- https://
- Scheme(Protocol)
- 브라우저가 사용하는 프로토콜입니다.
- http, https, ftp, file, …
- Scheme(Protocol)
- www.aidenlim.dev
- Host(Domain name)
- 요청을 처리하는 웹 서버입니다.
- IP 주소를 바로 사용할 수 있지만 도메인 이름을 받아서 사용하는 것이 일반적입니다.
- Host(Domain name)
- :80
- Port
- 리소스에 접근할 때 사용되는 일종의 문(게이트)입니다.
- HTTP: 80 / HTTPS: 443이 표준 포트입니다.
- Port
- /path/to/resource/
- Path
- 웹 서버에서의 리소스 경로입니다.
- 웹 초기에는 실제 물리적인 위치를 나타냈으나 현재는 추상화된 형태를 표현합니다.
- Path
- ?key=value
- Query(Identifier)
- 웹 서버에 제공하는 추가적인 변수입니다.
- &로 구분되는 Key=Value 형태의 데이터입니다.
- Query(Identifier)
- #docs
- Fragment(Anchor)
- 해당 자원 안에서의 특정 위치 (북마크)를 나타냅니다.
- HTML 문서의 특정 부분을 보여주기 위한 방법입니다.
- Fragment(Anchor)
'스파르타 내일 배움 캠프 AI 웹개발 과정 > CS' 카테고리의 다른 글
| SRS(요구사항명세서) 작성하는 법 (1) | 2024.09.23 |
|---|---|
| 웹 심화 이해 / 앱과 서버의 차이점, 웹 보안, 웹 프레임워크 (0) | 2024.08.13 |
| 소프트웨어 문서 (0) | 2024.07.31 |
| 빅데이터와 AI (0) | 2024.07.30 |
| 네트워크 (0) | 2024.07.29 |



