| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 프로그래머스
- Riot
- 파이썬
- 코딩테스트
- 스파르타내일배움캠프TIL
- lol
- 탐욕알고리즘
- sort
- 그리디
- 롤
- Django
- API
- git
- 알고리즘
- 라이엇
- 리그오브레전드
- java
- 자바
- python
- 코딩테스트준비
- 장고
- 그리디알고리즘
- 백준
- SQL
- 스파르타내일배움캠프
- github
- greedy
- programmers
- 내일배움캠프
- drf
- Today
- Total
Lina's Toolbox
Django의 HTML form 본문
데이터 주기 (Form과 input)
클라이언트가 서버에게 데이터를 보내는 방법
예시 - 회원가입
HTML Form 요소

- 웹에서 유저에게 데이터를 입력받는 여러가지 형식을 제공합니다.
- → 버튼, 텍스트, 드랍다운, 선택 등
- 유저의 데이터를 서버로 전송하는 역할을 합니다.
- action과 method
→ 데이터를 어디로(action) 어떤 방식(method)를 이용해서 보낼지 결정하는 속성
<form action="/submit/" method="post">
<label for="username">사용자 이름:</label><br>
<input type="text" id="username" name="username" required><br>
<label for="email">이메일 주소:</label><br>
<input type="email" id="email" name="email" required><br>
<label for="password">비밀번호:</label><br>
<input type="password" id="password" name="password" required><br>
<input type="submit" value="가입하기">
</form>- 전송버튼의 타입은 꼭 submit으로 해줘야 이 form의 데이터를 전송할 수 있다!
- name이 서버에 전달되는 키 값이다.
→ name을 적어주면 전송버튼을 눌렀을때 URL에 ?message=~이 뜬다.
→ name을 안적어주면 안뜨는 것을 확인할 수 있음. - label 의 for 과 input의 id를 맞춰줘야한다.
안맞춰줘도 기능상으로 동작하는데에 문제는없지만, 두개를 맞춰준다면
input칸이 아닌, 라벨을 클릭해도 해당 입력창으로 넘어간다. (바인딩) - input타입 지정하지않으면 디폴트는 text 타입이 된다.
📌 MDN 공식문서 (https://developer.mozilla.org/ko/)에 들어가보세요!
모르는 내용을 검색해서 찾을 수 있어요!


강의 혹은 도서로는 모든걸 배울 수 없습니다.
웹에 대한 모든것은 mdn에 있습니다.
action과 method
1️⃣ action
데이터가 전송될 URL을 지정합니다.
지정하지 않을경우 현재 페이지의 URL로 데이터를 전송합니다.
2️⃣ method
데이터를 전송하는 방식(HTTP request method)을 지정합니다.
HTML Form은 GET 방식 또는 POST 방식으로만 전송이 가능합니다.
실습
data-throw/ 로 들어오면 아래의 data-throw.html 을 보여주는 페이지를 작성하기

1. urls.py에 추가하기
path("data-throw/" , views.data_throw),
2. views.py에 추가하기
def data_throw(request):
return render(request, "data_throw.html")
3. templates에 data_throw.html만들기
{% extends 'base.html' %}
{% block content %}
<h1>Data Throw</h1>
{% endblock content %}
Form 작성하기
<form action="#" method="#">
</form>→ action="" method="" 이렇게 비워두고 작성해도 된다!

1. Form태그 안에 input요소 넣기
<form action="#" method="#">
<input type="text" name="message">
</form>
2. 제출 버튼과 Label 넣기
<form action="#" method="#">
<label for="message">메세지 입력</label>
<input type="text" id="message" name="message">
<button type="submit">전송</button>
</form>button type을 꼭 submit으로 해야 버튼이 전송하는 기능을 할 수 있어요!

3. 데이터 제출해보기

action에 다른 값을 설정하지 않았으므로 현재 페이지에 데이터를 전송합니다.
input 요소
input
- form에서 사용자의 입력을 받기 위해 사용합니다.
- type 속성에 따라 입력 동작 방식이 달라집니다.
→ 지정하지 않을경우 type=text로 인식해요! - 데이터 전송에서 핵심 속성은 name입니다.
- name으로 서버에 데이터를 전달하고, 서버는 name을 보고 데이터를 판단합니다.
name 속성
- form을 제출(submit)하면 name속성에 설정된 값이 서버로 전송됩니다.
- 서버에서는 name속성을 사용하여 값에 접근합니다.
⇒ 즉, name속성이 없다면 서버가 데이터를 받을 수 없어요! - name속성의 값이 key가 되고, 사용자가 입력한 값이 value가 되어 전송됩니다.
HTTP methods
HTTP란? 너 나한테 데이터 보낼때 이런 형식으로 보내야 한다~?!
- 하이퍼텍스트 전송 프로토콜 (Hyper Text Transfer Protocol)
- 여러가지 리소스를 보내고 받을 때 사용하는 프로토콜 (통신규약) == 약속입니다!
→ 엄청나게 많은 약속들이 있고, 그중에서 하나가 HTTP예요! - 요청(request)와 응답(response)로 이루어지는 통신입니다.
- 웹에서 이루어지는 데이터 교환의 기초라고 할 수 있습니다.
HTTP Methods
- HTTP에서 수행할 작업을 나타냅니다.
- 특정 자원에 대해 내가 수행하고자 하는 동작을 method로 정의합니다.
- GET, POST, PUT, DELETE, … 등이 있습니다.
(우리가 요청하는 방식은 대부분 GET방식임)
더 많은 Methods는 (https://developer.mozilla.org/ko/docs/Web/HTTP/Methods) 참조
GET
- 특정한 자원을 조회하는데 사용합니다.
- 데이터를 서버로 전송할 때 쿼리스트링 (Query String Parameters)를 사용해서 전송합니다.
⇒ URL에 데이터가 포함되어 전송됩니다. - html form에서 methon="" 자리에 빈 문자열이거나, 아무것도 적지 않거나, 알수없는 값을 적으면
모두 디폴트인 get방식으로 호출된다.
실습
- method에 GET을 입력해줍니다.
<form action="#" method="GET">
<label for="message">메세지 입력</label>
<input type="text" id="message" name="message">
<button type="submit">전송</button>
</form>GET 적을때 대소문자는 상관없지만 대문자로 적는것을 추천

쿼리스트링(Query String Parameter)
- 데이터를 URL주소에 포함시켜 전송하는 방식입니다.
- ? 뒤에 데이터가 위치합니다.
- & 로 연결된 key=value 형태로 구성됩니다.
- → https://www.testsite.com/path1/path2?key=value&key2=value2
데이터 받기
서버에서 데이터 받기
- 클라이언트에서 GET 방식으로 보낸 데이터를 서버에서 받게됩니다.
→ 쿼리스트링 방식 - 이러한 데이터를 받는 방식은 사용하는 ‘도구’ 마다 구현방식이 다릅니다.
일단 django만 알아보자.
실습
data-catch/ 로 들어오면 아래의 data-catch.html 이 보여지도록 작성해보자.

1. data_catch.html 만들기
{% extends 'base.html' %}
{% block content %}
<h1>Data Catch</h1>
<div>
<h2>Current Data</h2>
<p>Current data is: ???</p>
</div>
{% endblock content %}
2. urls.py에 추가하기
path("data-catch/", views.data_catch),
3. views.py에 추가하기
def data_catch(request):
return render(request, "data_catch.html")
4. data_throw.html의 Form action 수정하기
⇒ 이제 데이터를 받을 곳이 마련되었으니 이곳으로 데이터를 보내면 됩니다!
{% extends 'base.html' %}
{% block content %}
<h1>Data Throw</h1>
<form action="/data-catch/" method="GET">
<label for="message">메세지 입력</label>
<input type="text" id="message" name="message">
<button type="submit">전송</button>
</form>
{% endblock content %}action="/data_catch/" → 이렇게 경로만 적어도 된다.
이것은 곧, 127.0.0.1:8000/data_catch/ 라는 뜻



이것을 적고난 후 전송버튼 눌러보면 해당 페이지로 이동한다.
(data throw페이지에서 우리가 입력한 데이터를 get방식으로 data catch로 보낸것!)
🤔 뭔가 데이터가 잘 넘어오긴했는데 넘어온 데이터를 받아서 보여주고 싶다는 생각이 드시죠?!
⇒ 데이터를 받아서 (View) → 보여주고 싶다 (Template)
⇒ Context 를 이용!
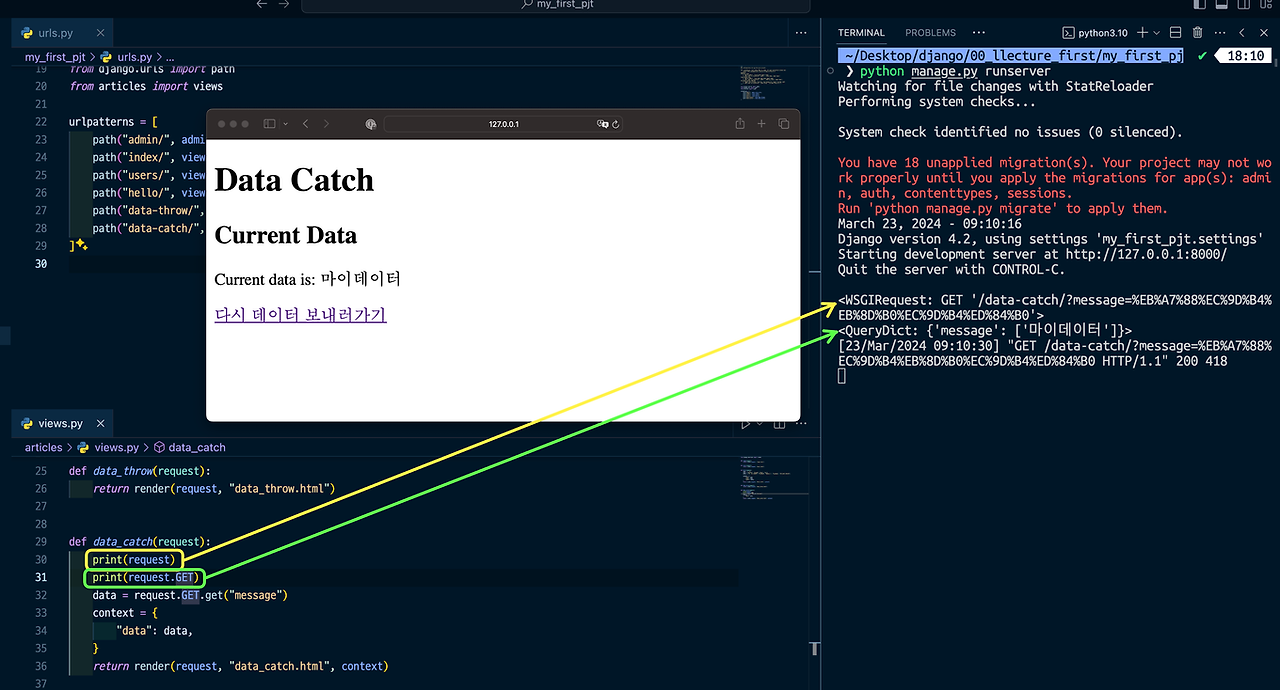
5. View에서 데이터 받아서 Context 넘기기
def data_catch(request):
message = request.GET.get("message")
context = {
"data" : message,
}
return render(request, "data_catch.html", context)request.GET : 장고의 객체 문법
.get("name이름") #이건 그냥 파이썬 문법임
message : "name"으로 받은 값을 꺼낸 것!
6. data_catch.html 수정
{% extends 'base.html' %}
{% block content %}
<h1>Data Catch</h1>
<div>
<h2>Current Data</h2>
<p>Current data is: {{ data }}</p>
</div>
{% endblock content %}
7. 페이지끼리 연결
data_catch.html
{% extends 'base.html' %}
{% block content %}
<h1>Data Catch</h1>
<div>
<h2>Current Data</h2>
<p>Current data is: {{ data }}</p>
</div>
<a href="http://127.0.0.1:8000/data-throw/">다시 데이터 보내러가기</a>
{% endblock content %}
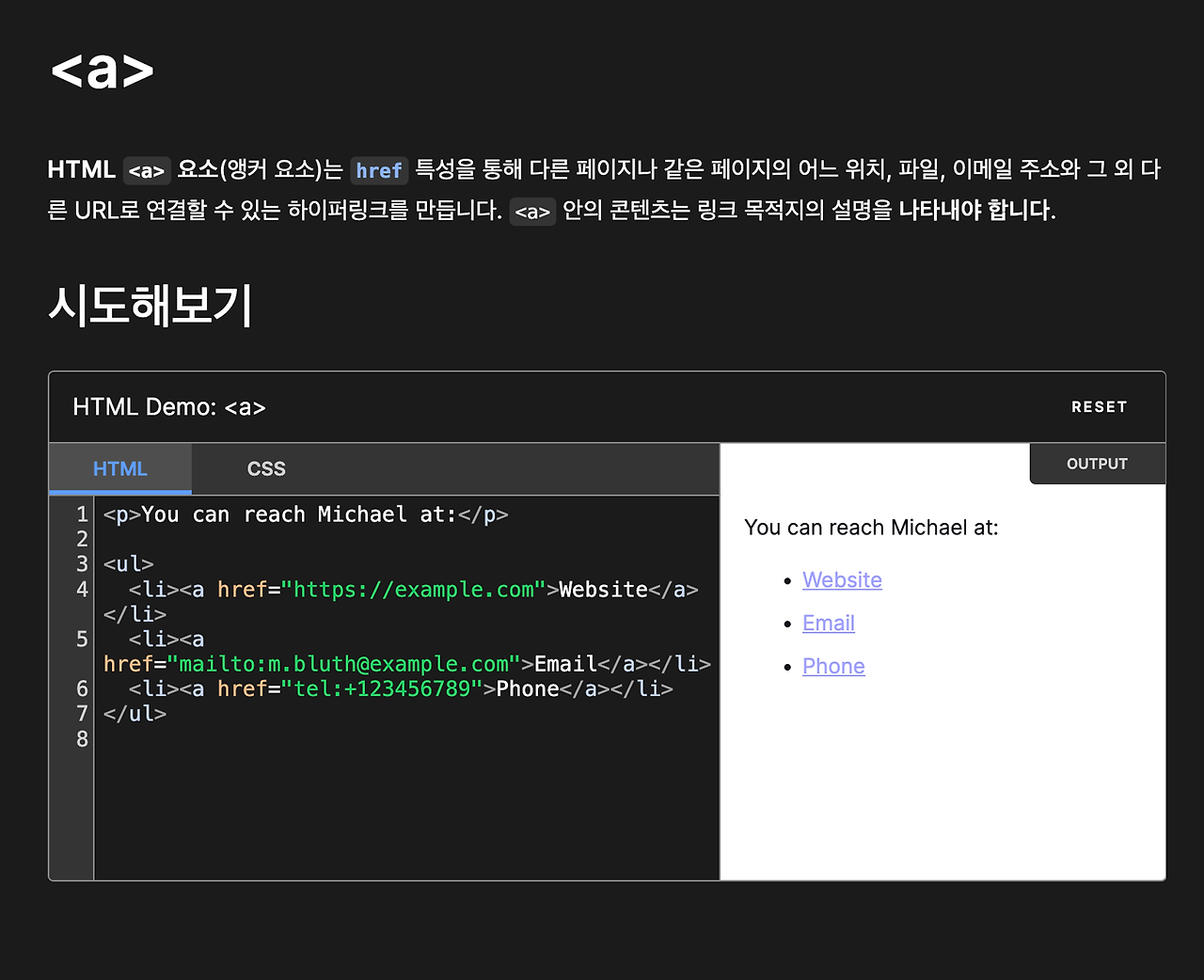
<a> 태그
- href="http://www.~"
- "127.0.0.1~"
- 와 같이 전체주소를 적어줘도 되지만
- 하나의 사이트 내에서는 모든 주소 대신 /data-throw/만 적어줘도 동작합니다!
자세한 내용은 (https://developer.mozilla.org/ko/docs/Web/HTML/Element/a) 참조.

request 더 알아보기

- request는 WSGIRequest(장고 클래스)의 인스턴스로(알아서 만들어짐)
요청에 대한 모든 메타데이터가 들어있습니다. - request.GET은 QueryDict 타입입니다.
- 우리가 유사 딕셔너리처럼 쓸 수 있는 이유
- 타입 == 클래스 !
- QueryDict는 Dict를 상속한 클래스로 request.GET, request.POST속성은 모두 QueryDict의 인스턴스입니다.
- 일반적인 dict보다 HTTP특성의 필요한 기능들이 있어 추가적으로 구현한 클래스입니다.
💡 요청이 처리되는 과정
요청이 들어오면 Django는 HttpRequest 객체를 생성
→ urls에서 지정한 view 함수의 첫번째 인자(request)로 전달
→ view는 처리 후, HttpResponse 전달
'스파르타 내일 배움 캠프 AI 웹개발 과정 > Django framework' 카테고리의 다른 글
| Django Model (0) | 2024.08.20 |
|---|---|
| Django 의 다중앱과 URL (0) | 2024.08.16 |
| Django Template System (0) | 2024.08.15 |
| Django Template 시작하기 (0) | 2024.08.12 |
| Django의 MTV Pattern (0) | 2024.08.10 |




