| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 코딩테스트
- 내일배움캠프
- 백준
- 알고리즘
- 스파르타내일배움캠프TIL
- 장고
- 그리디
- Riot
- SQL
- 롤
- 코딩테스트준비
- 라이엇
- greedy
- git
- 파이썬
- Django
- sort
- 자바
- 탐욕알고리즘
- 스파르타내일배움캠프
- java
- 리그오브레전드
- 프로그래머스
- github
- lol
- 그리디알고리즘
- python
- API
- programmers
- drf
- Today
- Total
Lina's Toolbox
Django Template 시작하기 본문
간단하게 MTV 패턴의 원리를 복습하면!

- 요청(Request)이 들어오면
- URL(url.py) 처리
- View(views.py) 처리
- Template(html) 처리
- 응답(Response) 전달
URL
urls.py는 어떤 url패턴으로 들어오면 어디의 뷰로 보낼까? 를 설정해 주는 곳입니다.
urls.py파일을 열어 urlpatterns 안에 다음 코드를 작성해주자.
# my_first_pjt/my_first_pjt/urls.py
from django.contrib import admin
from django.urls import path
from articles import views
urlpatterns = [
path("admin/", admin.site.urls),
path("index/", views.index),
]- from articles import views
→ articles 의 views 모듈을 사용하겠다.
(urls.py는 my_first_pit안에 있으므로 articles와 경로가 다름!) - path("index/", views.index)→ 이렇게 하면 views의 index함수로 요청을 전달하게 됩니다!
- → index/로 요청이 오면(인덱스가 이 패턴과 일치하면) views.index로 전달할 것(이 뷰로 보낸다!)이다.
A. index
B. index/
💡 요즘 웹에서는 index 와 index/를 같은 곳으로 인식하지만,
장고에서는 B처럼 사용하길 권장하고 있다.
슬래쉬/를 잊지말고 붙여주자! (Trailing Slash)
View
💡 뷰를 작성하는 두 가지 방법
뷰를 작성하는 방법엔 함수형 뷰와 클래스형 뷰가 있습니다.
클래스형 뷰는 상속과 같은 것을 이용할 수 있기 때문에 만들어진 코드를 상속해서 사용한다면 작성해야하는 코드가 줄어든다는 장점이 있습니다.
함수형뷰만써도 되고, 클래스형뷰만 써도됩니다. 둘중 어느것이 좋다는 것은 아닙니다.
복잡한 로직이 없어 굳이 상속을 사용할 필요가 없을 땐, 함수형 뷰가 흐름이 다 보이기 때문에 더 좋습니다!
- URL에서 보내진 요청을 처리하는 index view 함수를 작성해줍니다.
from django.http import render
def index(request):
pass함수형 뷰의 기본 형태이다!
함수명(index)은 개발자가 마음대로 정해준다.
request는 장고가 알아서 넣어줌 ➡️ 받아줄 변수(request)만 선언해주면된다.
이제 이 함수 안쪽에 처리 로직을 적어주자.
from django.http import render
from django.http import HttpResponse
def index(request):
response = HttpResponse("<h1>Hello, Django!</h1>")
return response- HTTP 요청을 받고, HTTP 응답을 반환(HttpResponse)
- HttpResponse를 사용해주기 위해 ➡️ from django.http import HttpResponse
🔽 HttpResponse가 궁금하다면?
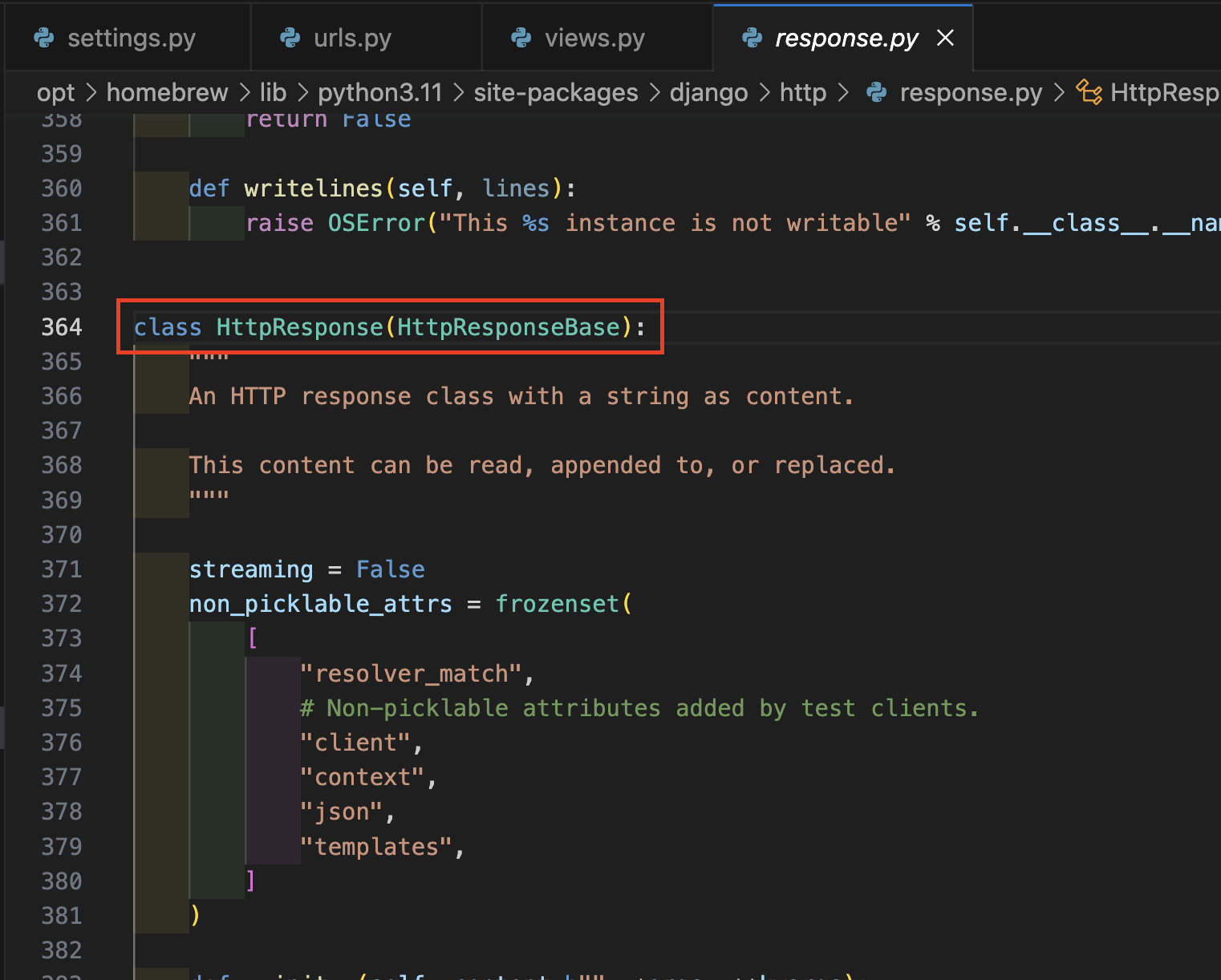
HttpResponse가 뭔가요? ➡️ cmd+클릭으로 눌러서 자세히 볼 수 있다.

아 함수가 아니라 클래스 생성자를 사용했던 거였구나?
까지만 알고, 더 깊게 팔수도 있긴 하지만, 지금은 넘어가는 것을 추천한다...
💡 그때그때 다큐먼트를 찾아보면서 적으면 되니,
하다보면 외워지긴 하지만, 처음부터 너무 외우려고 노력하지는 않아도 됩니다!
저장하고 python3 manage.py runserver로 서버를 실행해보면?

엇 … 내 로켓 어디갔어 ㅠㅠ? 저번에 보이던 기본 로켓 페이지가 안보이죠?
- Welcome Page가 아닌 실제로 내가 코딩하는대로 동작하는 것입니다!(내가 입력한 코드가 반영되었다는 의미이기도 합니다!)
- Page not found라는 문구가 나오죠? 해당 경로를 찾을 수 없다는 의미입니다.
- 우리는 / 라는 경로(127.0.0.1:8000/)로 들어왔는데, 이걸 처리할 수 있는 url이 정의되어있나 확인해볼까요? 👀
→ 아 맞다! 우리가 정의한 경로는 index/였지?!!
우리가 정의한 경로는 127.0.0.1:8000/index/로 들어가보면..

Chrome → HttpRequest → urls.py → views.py → HttpResponse → Chrome
위의 흐름을 거쳐 동작하여 “Hello, Django!”를 볼 수 있게 된 것입니다!
지금은 한 문장만 적어줬지만, HTML 코드가 길어지면요..?
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def index(request): return HttpResponse(""" ???? < 100줄? > ??? """)이렇게 적기는 힘들 것입니다.
따라서 html파일을 따라서 작성해준 뒤 그 파일 이름을 여기에 작성해줘야합니다.
그 html파일이 바로 템플릿 부분이 됩니다!
Django Template
사실상 HTML이라고 생각해도 무방합니다.
views.py에 작성할 기본 형태는 이렇습니다.
from django.http import render
def index(request)
return render(request, template_name, context)첫번째 인자로 request는 그대로 넣어주고, 두번째는 템플릿 이름을 넣어줍니다. (context는 다음에 다시 자세히 살펴보자.)
즉, 주어진 template을 context와 결합해서 렌더링(render)을 거친후 완성된 html을 HttpResponse로 돌려주는 함수입니다.
# my_first_pjt/articles/views.py
from django.shortcuts import render
def index(request):
return render(request, "index.html")(html형태로 반환하므로 HttpResponse는 사용하지 않아 다시 지워줬다.)
→ index.html파일의 render함수(랜더링해줌)의 결과를 return 할거야!
그런데 index.html이 아직 존재하지 않으니 만들어주자.

articles 아래 templates 폴더를 만들어주고 그 안 에 index.html파일을 만들어주자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My First Django PJT</title>
</head>
<body>
<h1>My First Django Project</h1>
<p>My first Django project is working!</p>
</body>
</html>my_first_pjt/articles/templates/index.html 경로입니다.
VScode에서는 ! + Tab 버튼을 누르면 기본적인 HTML파일 구조가 생성되는 자동완성을 지원하고 있습니다.
서버를 실행해서 /index에 접속해보면...

- HttpRequest → URLs → View→ Template → View → HttpResponse
- 장고는 이런 흐름을 거쳐 페이지를 보여주고 있습니다.
💡 그런데 Django는 어디에 index.html이 있는 줄 알고 찾은걸까?
그 비밀은 my_first_pit 안에 setting.py에 가서 확인해보자.

templates=[] 안에 APP_DIRS(앱디렉토리):TRUE → 템플릿 파일들 앱(articles)안쪽 경로에 있다!!는 뜻
→ templates폴더명은 중요합니다. 생성할 때 오타내면 안됨!
💡 render 함수도 궁금하다면 한번 뜯어보자.
해당함수 정의로 cmd+클릭으로 이동 가능하다. (윈도우는 Ctrl+클릭)
def render(
request, template_name, context=None, content_type=None, status=None, using=None
):
"""
Return an HttpResponse whose content is filled with the result of calling
django.template.loader.render_to_string() with the passed arguments.
"""
content = loader.render_to_string(template_name, context, request, using=using)
return HttpResponse(content, content_type, status)아, 결국 앞에서 했던 HttpResponse를 사용하는 거랑 구조 자체는 똑같은거네!
중요하지 않으니 아직은 이정도만 보고 넘어가자.
예제
users/ 라는 경로로 들어오면 users.html 을 렌더링 해서 보여주는 코드를 작성해 보세요.
🔽 정답
urls.py
path("users/", views.users),
view.py
def users(request):
return render(request, "users.html")
users.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Users</title>
</head>
<body>
<h1>Users Page</h1>
</body>
</html>
'스파르타 내일 배움 캠프 AI 웹개발 과정 > Django framework' 카테고리의 다른 글
| Django의 HTML form (0) | 2024.08.16 |
|---|---|
| Django Template System (0) | 2024.08.15 |
| Django의 MTV Pattern (0) | 2024.08.10 |
| 웹, 네트워크, 서버, 클라이언트 이해하기 (0) | 2024.08.10 |
| Django 앱(App) 생성하고 등록하기 (0) | 2024.08.09 |




