스파르타 내일 배움 캠프 AI 웹개발 과정/git
Readme 꾸미기 - 헤더, 뱃지 넣기
Woolina
2024. 9. 20. 12:47
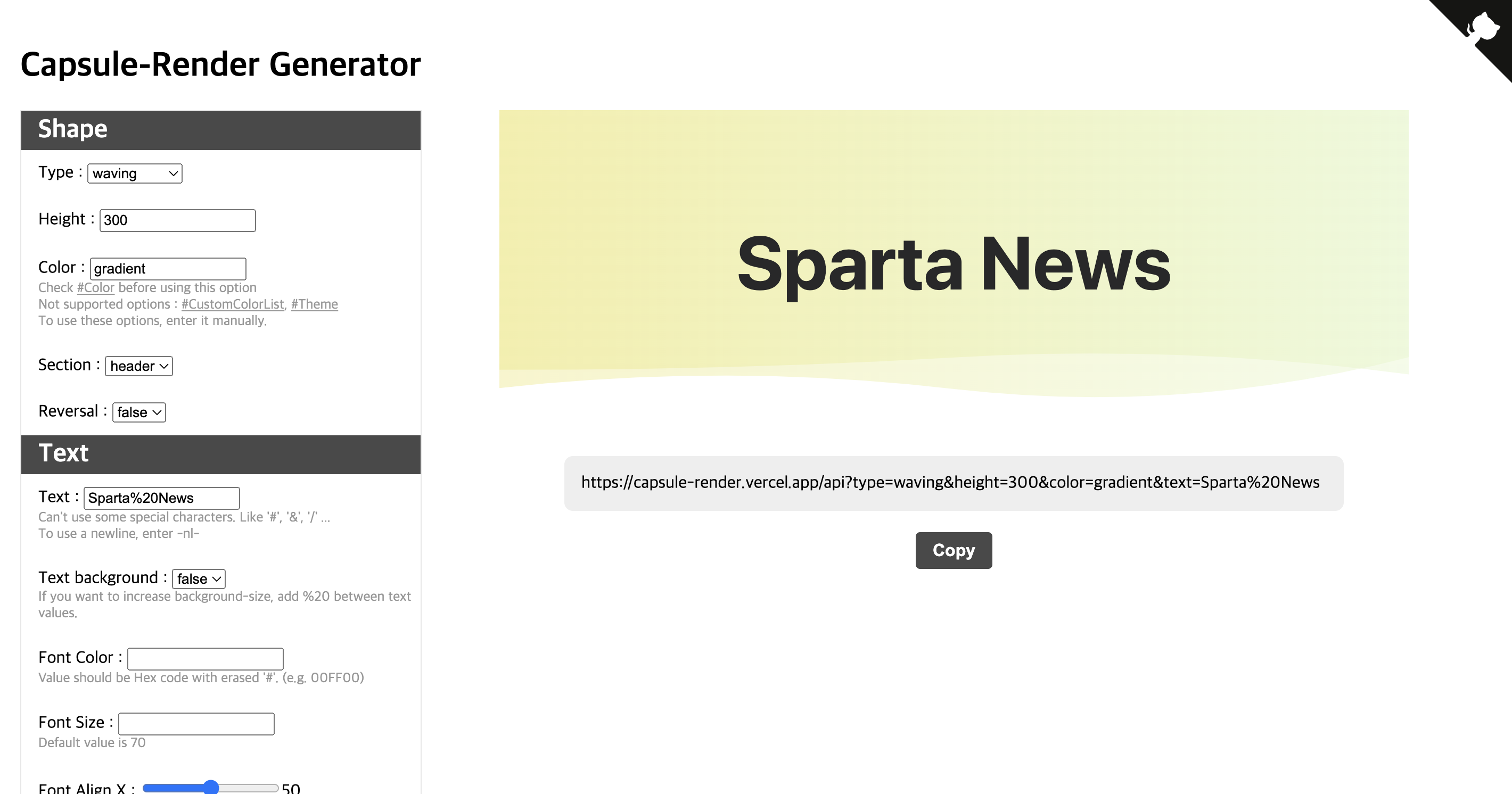
1. https://capsule-render.vercel.app/
Capsule-Render
capsule-render.vercel.app

예쁜 헤더를 만들 수 있게 해준다! 원하는 타입 선택/ 색상 등을 조절하여 커스텀하고, 원하는 Text를 입력한 뒤
url을 copy하여 사용하면 된다.
📎 https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: 🌈 Dynamic Coloful Image Render
🌈 Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
더 많은 정보는 공식문서에..
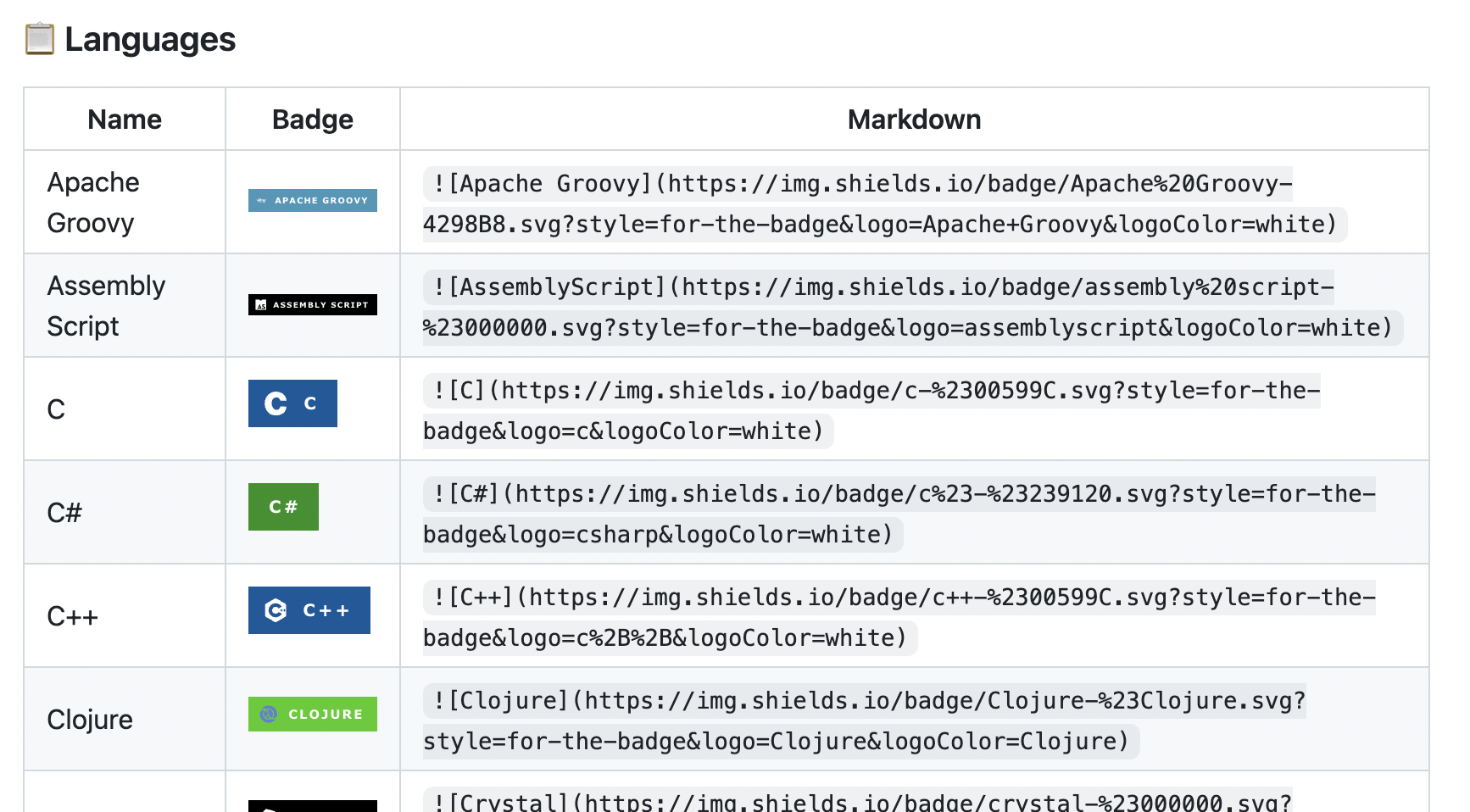
2. https://github.com/Ileriayo/markdown-badges
GitHub - Ileriayo/markdown-badges: Badges for your personal developer branding, profile, and projects.
Badges for your personal developer branding, profile, and projects. - Ileriayo/markdown-badges
github.com

프로그래밍 언어, 프레임워크, API등에 대한 다양한 뱃지를 코드로 바로 복붙하여 사용할 수 있게 제공해준다!