| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- sort
- 알고리즘
- 리그오브레전드
- 파이썬
- 장고
- 라이엇
- 스파르타내일배움캠프TIL
- drf
- java
- programmers
- 내일배움캠프
- 그리디알고리즘
- lol
- 코딩테스트준비
- Riot
- greedy
- SQL
- git
- Django
- 그리디
- 탐욕알고리즘
- github
- 백준
- API
- 프로그래머스
- 자바
- 롤
- 코딩테스트
- python
- 스파르타내일배움캠프
- Today
- Total
Lina's Toolbox
css 파일이 반영되지 않을 때 해결 방법 본문
Django framework로 웹 프로그램을 만드는 프로젝트 중..
css 파일을 작성해줬지만 해당 화면에 적용이 되지 않았다.

분명히 padding을 줬는데 반영이 되지 않는 상황 ㅠㅠ
처음에는 파일 경로의 문제인가? 싶었지만 그건 아니였다.
파일 위치의 문제인 지 확인 하는 법
확인하는 방법은 다음과 같다.
1. 파일시스템에서 직접 파일 경로 확인

나 같은 경우는, 프로젝트의 모든 템플릿 html파일들이 상속하는 부모템플릿이 되는 base.html을
프로젝트 디렉토리/templates에 넣어주고,
style.css파일은 products앱 디렉토리 아래에 products/static/products/css/style.css 넣어주었다.
2. Django 설정 확인
from pathlib import Path
BASE_DIR = Path(__file__).resolve().parent.parent
STATIC_URL = 'static/'
STATICFILES_DIRS = [BASE_DIR / 'static']
STATIC_ROOT = BASE_DIR / 'staticfiles'settings.py에 다음 코드들을 작성했는 지 확인해주자.
if settings.DEBUG:
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)프로젝트폴더/urls.py
개발 환경인 경우 정적 파일을 제공하기 위한 URL 패턴을 생성하는 코드이다.
이것도 작성해줬는 지 확인하자.
이 코드가 있어야,
브라우저가 css파일을 요청하면, Django는 STATIC_ROOT 디렉토리에서 해당 파일을 찾아 응답하는 것이다!
(STATIC_URL이 /static/으로 설정되어 있다면, /static/으로 시작하는 모든 요청은 STATIC_ROOT에서 파일을 찾는다.)
3. html 파일 태그 코드 확인
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sparta Market</title>
<!-- Static CSS -->
<link rel="stylesheet" href="{% static 'products/css/style.css' %}">
<!-- Bootstrap CSS -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>{% load static %} 를 적어줬는지, 그리고
<link rel="stylesheet" href="{% static 'products/css/style.css' %}"> style.css파일 경로를 다시 한번 확인하자.
4. 서버 로그 확인

그리고 콘솔창에서 상태코드도 200으로, css파일을 정상적으로 찾고있는 것을 확인할 수 있었다.
(문제가 있다면 404 등 에러 상태 코드가 뜬다.)
5. 그래도 안된다면, 캐시 지우기


혹시나 웹 브라우저에 캐시가 남아있어 CSS 변경 사항이나 HTML 업데이트가 즉시 반영되지 않았나싶어
강력한 새로 고침 (Ctrl + F5 또는 Cmd + Shift + R)도 시도해보고,
이미지 캐시도 지우고 해봤지만 되지 않았다.
→ 파일경로나 설정의 문제는 아님!

보는 것과 같이, 다른 태그에 적용된 css는 잘 적용되고 있는 것을 보아,
설정이나 파일 경로의 문제가 아닌 css 코드 자체의 문제라는 결론을 내렸다.
해결 방법
CSS 코드는 파일 경로에 문제가 없다면, Bootstrap의 기본 스타일이 커스터마이즈된 스타일을 덮어쓸 수 있다고 생각했다.
이를 방지하기위해, CSS에서 !important를 사용하여 우선순위를 높여 보았다.
/* static/css/style.css */
.navbar {
padding-left: 40px !important;
padding-right: 40px !important;
}
@media (min-width: 992px) {
.navbar {
padding-left: 40px !important;
padding-right: 40px !important;
}
}
img {
width: 200px;
}

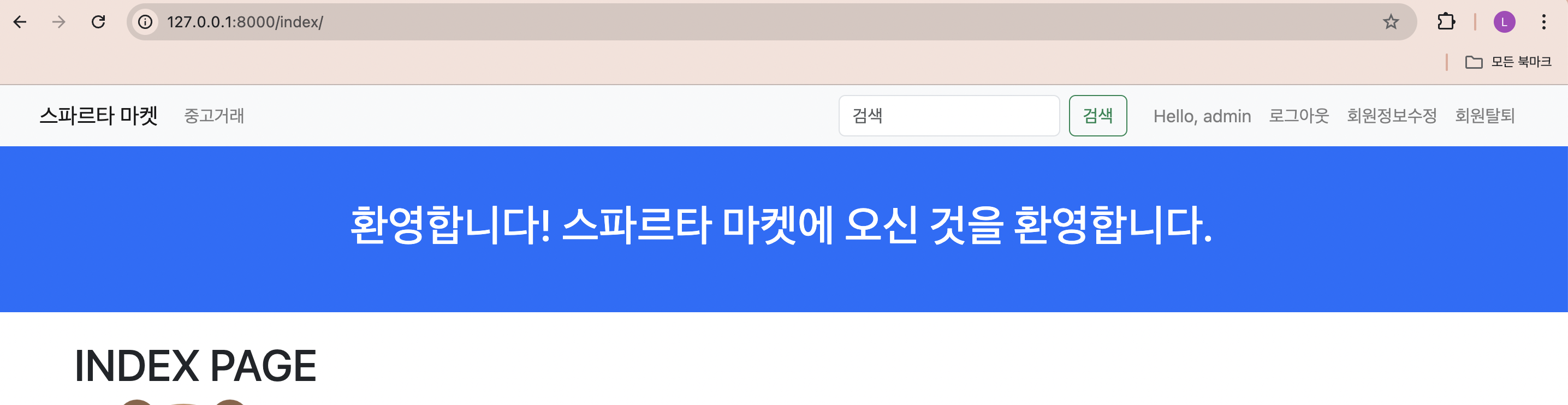
짜잔! 패딩이 잘 적용된 것이 보인다!!! Yayy
혹은, html 파일에서 부트스트랩 CSS보다 나중에 사용자 정의 CSS 파일을 로드하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block title %}My Site{% endblock title %}</title>
<!-- Bootstrap CSS -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/5.3.0/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrap Icons CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-icons/1.10.0/font/bootstrap-icons.min.css">
<!-- Custom CSS -->
<link rel="stylesheet" href="{% static 'path/to/styles.css' %}">
{% block extra_head %}{% endblock extra_head %}
</head>
<body>
{% block content %}{% endblock content %}
</body>
</html>이와 같이 설정하면 사용자 정의 CSS가 부트스트랩 스타일을 덮어쓸 수 있게 된다.
신기하넹...

부트스트랩과 같이 사용할 경우,
부트스트랩의 css 코드들이 나의 커스텀 css파일의 설정들을 덮어쓸 수 있으니
부트스트랩 CDN보다 나중에 커스텀 CSS파일을 로드하고,
그래도 안된다면
!important로 우선순위를 주는 것을 잊지 말자!



