| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코딩테스트
- github
- python
- 리그오브레전드
- 장고
- 그리디알고리즘
- SQL
- java
- 알고리즘
- 내일배움캠프
- 프로그래머스
- greedy
- 롤
- 자바
- 스파르타내일배움캠프TIL
- API
- programmers
- Django
- 그리디
- sort
- lol
- Riot
- drf
- 라이엇
- 탐욕알고리즘
- 파이썬
- 백준
- 스파르타내일배움캠프
- 코딩테스트준비
- git
- Today
- Total
Lina's Toolbox
Pythonanywhere로 내 코드 배포하기 본문
배포
내 컴퓨터에서만 X 다른 사람도 PC나 폰에서 내가 만든 서비스를 사용할 수 있도록 하는 작업
(웹 서비스 런칭)
로컬 개발 환경에서는 서버와 클라이언트가 같은 하나의 컴퓨터에서 동작시켰다.
내 컴퓨터를 끄지 않아도 접근할 수 있는 웹 서비스를 만드려면 배포작업이 필요함
언제나 요청에 응답하려면,
1) 컴퓨터가 항상 켜져 있고 프로그램이 실행되어 있어야 하고,
2) 모두가 접근할 수 있는 공개 주소인 공개 IP 주소(Public IP Address)로 나의 웹 서비스에 접근할 수 있도록 해야 함
=> 를 해주는 컴퓨터 1대를 빌리는 게 : 클라우드 서버
* 서버는 그냥 '컴퓨터'! 따라서 외부 접속이 가능하게 설정한 다음에 내 컴퓨터를 서버로 사용할 수도 있다.
클라우드 서비스 ex. Pythonanywhere, Amazon(AWS)
Pythonanywhere로 배포하기
1. https://www.pythonanywhere.com/에 접속하고, signup (회원가입) 계정 생성.



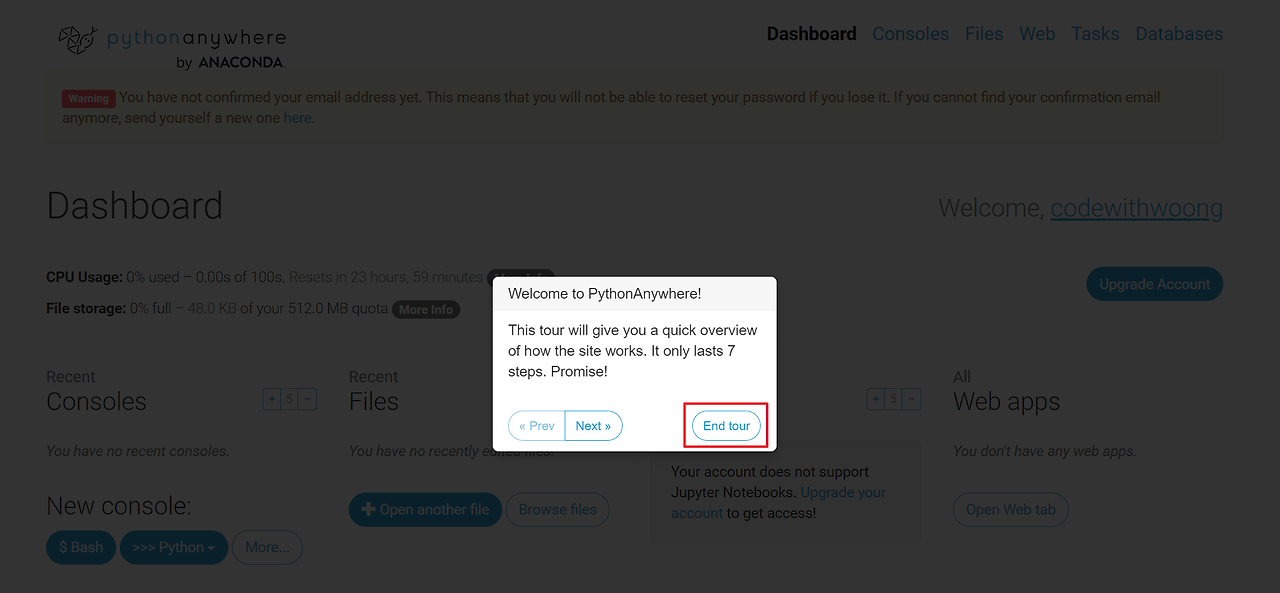
2. 튜토리얼 원하면 본 후, End Tour 버튼 클릭

3. 회원 가입 시 입력한 이메일에서 이메일 인증

4. 홈페이지에서 Dashboard 클릭

아래와 같이 화면이 출력된다면, 회원 가입이 완료된 것
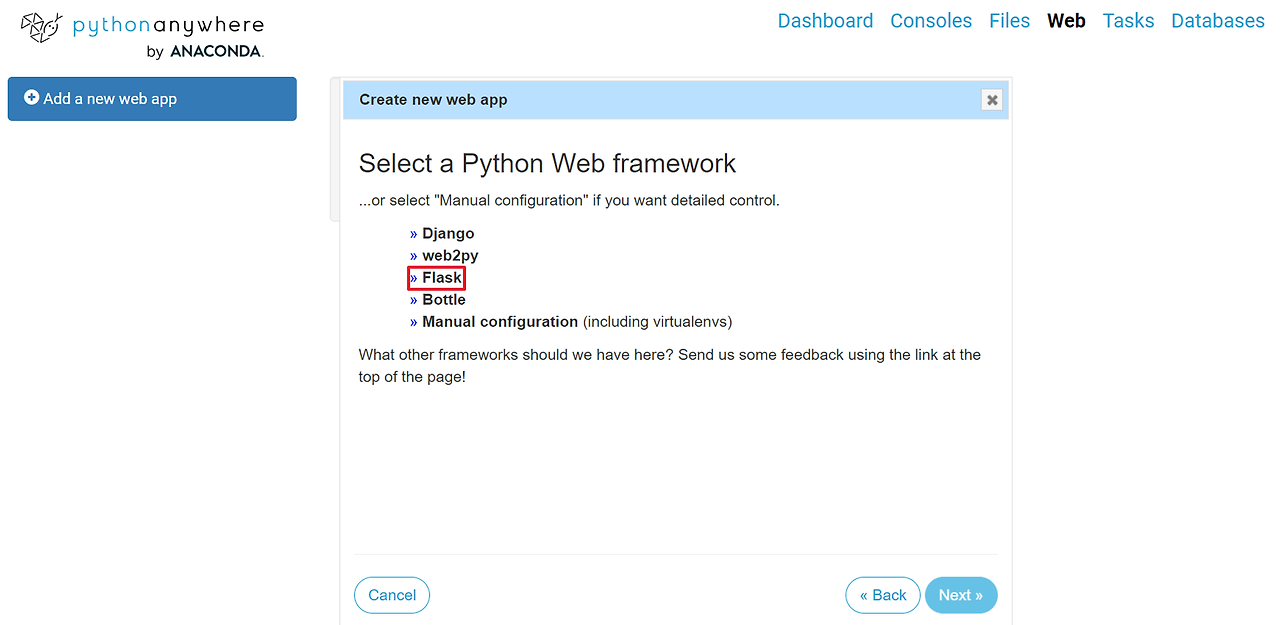
Pythonanywhere Webapp 생성


Flask 선택 후 원하는 파이썬 버전 선택


3.10을 선택해주자.

이 때 나오는 Path는 복사해두기. Next 눌러서 완료
/home/lynpeep/mysite/flask_app.py


위 주소를 눌렀을 때, 다음과 같이 화면이 표시되면 잘 동작하는 것
코드 준비
source code에 코드 업로드 하기 전 약간의 세팅이 필요하다.
1. app.py 의 파일명을 flask_app.py로 변경
(혹은 나중에 app.py의 코드를 전체 복사해서 flask_app.py에 덮어씌워줘도 괜찮긴 하다.)
2. 가상 환경 세팅 위한 파일 생성 후 파일에 사용중인 라이브러리 목록 정보 입력하기
VScode에서 가상환경 켜져있는 지 확인하고
가상 환경이 안켜져 있다면 가상 환경을 켜줌
source venv/Scripts/activate
라이브러리 목록을 requirements에 저장
pip freeze > requirements.txt
완료하면 다음과 같은 requirements.txt 파일이 만들어진다.
beautifulsoup4==4.12.2
blinker==1.6.2
bs4==0.0.1
certifi==2023.5.7
charset-normalizer==3.1.0
click==8.1.3
colorama==0.4.6
dnspython==2.3.0
Flask==2.3.2
Flask-SQLAlchemy==3.0.3
greenlet==2.0.2
idna==3.4
importlib-metadata==6.6.0
itsdangerous==2.1.2
Jinja2==3.1.2
MarkupSafe==2.1.3
pymongo==4.3.3
requests==2.31.0
soupsieve==2.4.1
SQLAlchemy==2.0.16
typing_extensions==4.6.3
urllib3==2.0.3
Werkzeug==2.3.6
zipp==3.15.0
3. venv를 제외한 파일을 압축

4. Pythonanywhere에 내 코드 업로드
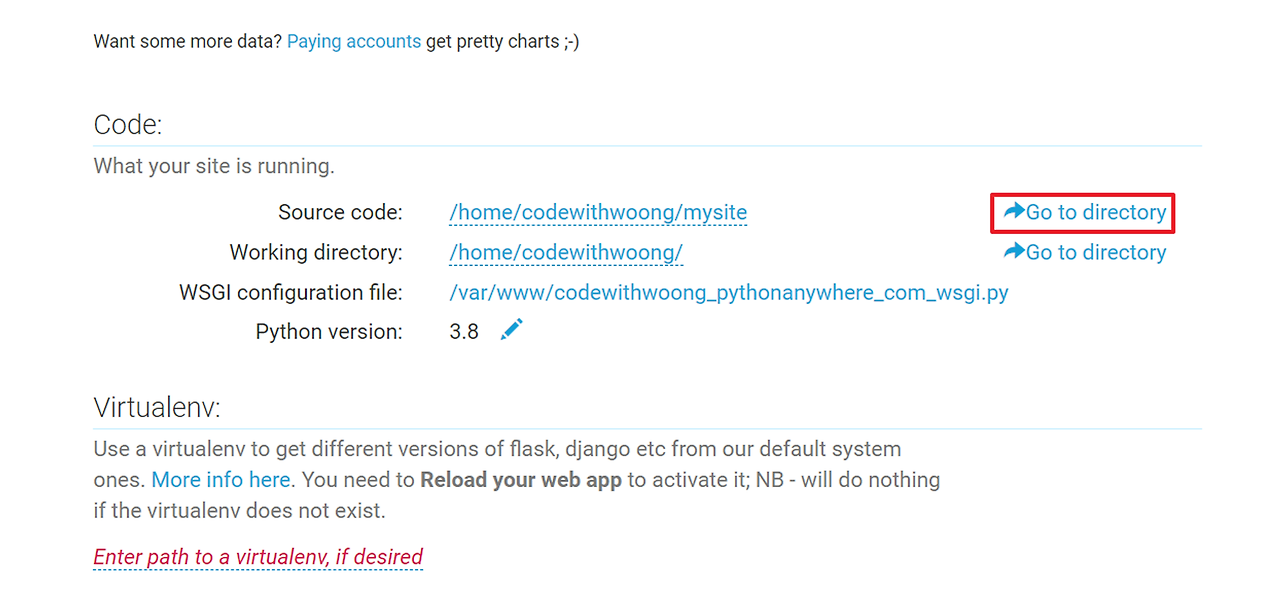
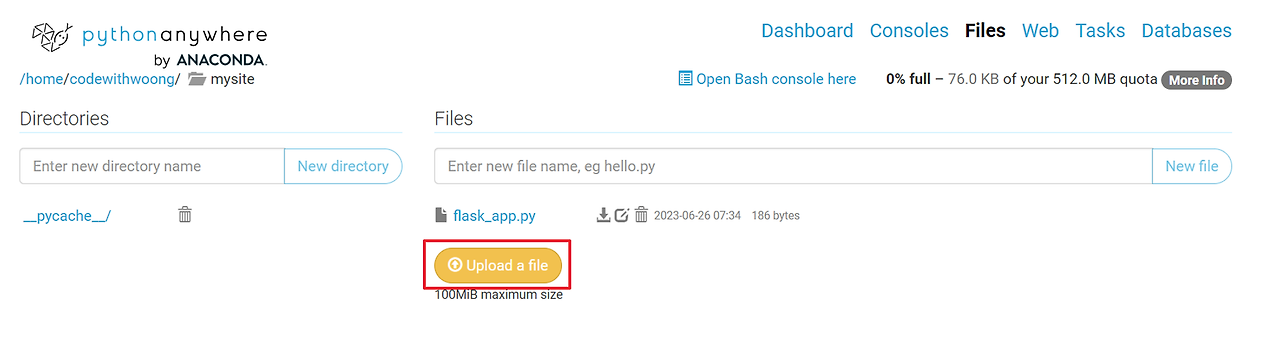
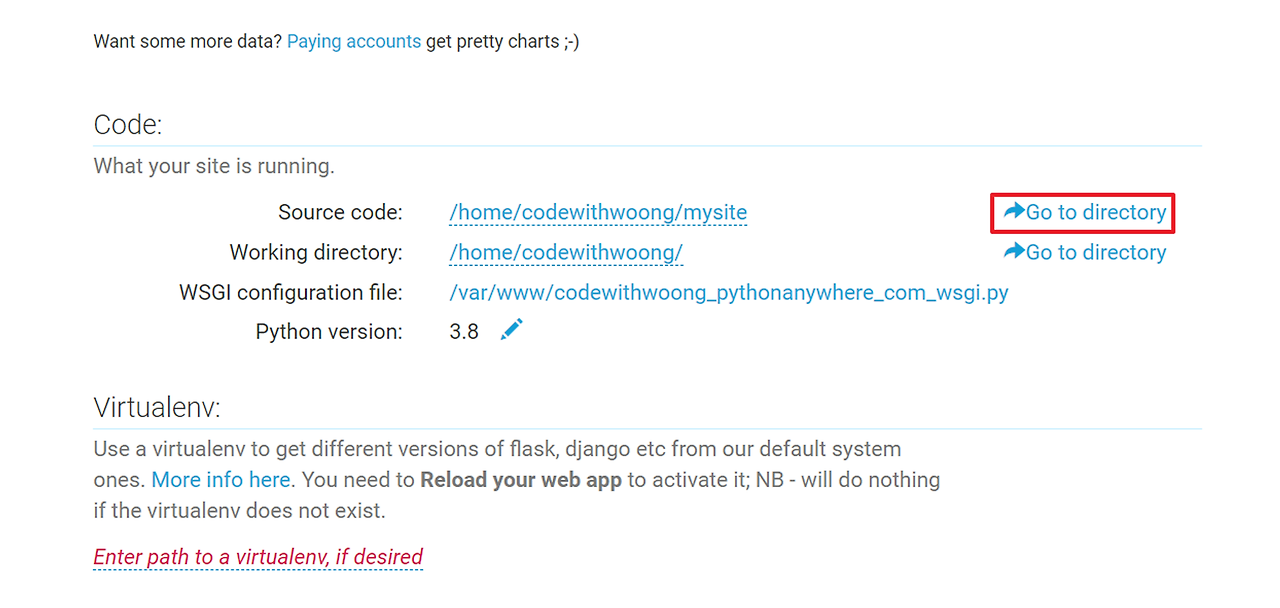
pythonanywhere Web 탭에서 스크롤을 내려서 Source Code 칸에서 Go To directory 클릭

Upload a file에서 프로젝트 폴더를 압축한 파일 업로드


ls → 파일 확인 명령어로 파일을 확인해줍니다.
unzip “압축 파일 이름"
명령어로 압축 해제를 해줍니다. replace flask_app.py? 라는 창이 나오면
A를 입력해주세요.
팁) 파일 이름을 작성할 때 tap 키를 사용하면 자동 완성이 됩니다.

5. Pythonanywhere에 가상 환경 설정하기
python -m venv venv 로 가상 환경을 만들어줍니다. (시간이 좀 걸립니다)
팁: ls 명령어로 폴더가 잘 생성됐는지 확인해보세요.

- python: 파이썬 인터프리터를 호출
- -m venv: 파이썬의 venv 모듈을 실행 (venv: 가상 환경을 생성하고 관리하기 위한 표준 라이브러리 모듈)
- venv: 새로 생성될 가상 환경의 디렉토리 이름을 지정합니다. 이 경우, 새 가상 환경이 현재 디렉토리 내에 venv라는 이름의 폴더로 생성됨
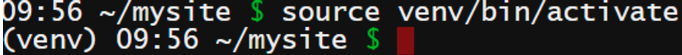
source venv/bin/activate 로 가상 환경을 활성화해주세요.
가상 환경이 잘 활성화됐다면 (venv) 라는 단어가 나타납니다.

*비활성화하려면, 활성화된 상태에서 deactivate 명령어를 사용
pip install -r requirements.txt 로 requirements.txt 에 저장된 라이브러리를 설치해줍시다.
pip list 명령어를 사용했을 때 라이브러리 목록들을 확인할 수 있습니다.
설치된 라이브러리들은 약간씩 다를 수 있습니다.
아래 라이브러리들만 설치되어 있다면 큰 문제 없습니다.
- Flask
- Flask-SQLAlchemy

- pip: 파이썬 패키지 설치 도구
- install: pip에게 패키지를 설치하라고 지시하는 명령어
- -r: "requirements"의 약자로, pip에게 주어진 파일에서 설치할 패키지 목록을 읽으라는 의미
- requirements.txt: 설치할 패키지와 버전 정보가 나열된 파일
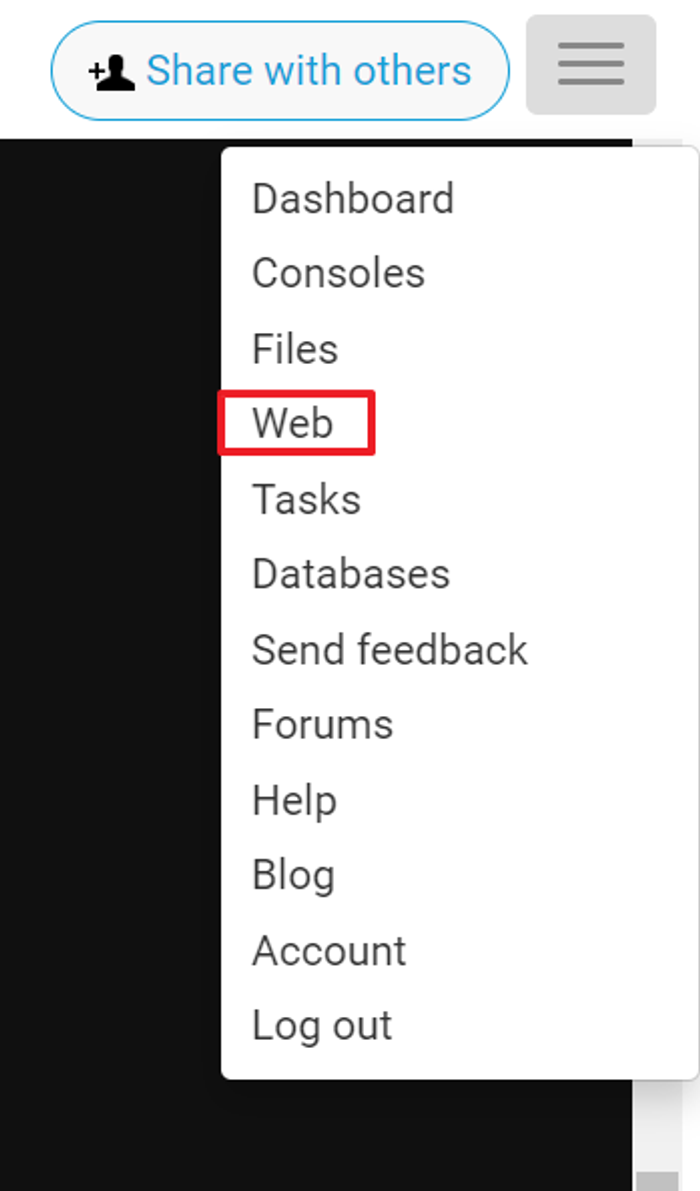
라이브러리 설치가 완료되었다면 Web 메뉴로 이동

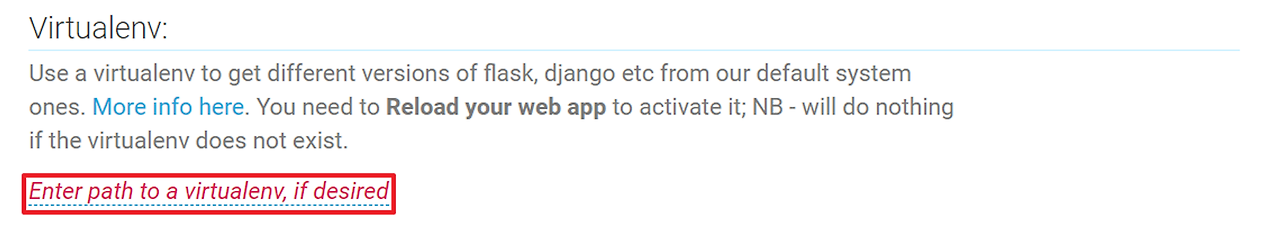
스크롤 내려서 Virtualenv에서 Enter Path to a virtualenv, if desired클릭

복사해둔 Source code 경로 뒤에 venv를 붙여서 넣어줍니다.
예) Source Code 경로/venv
예) /home/codewithwoong/mysite/venv
아래와 같이 뜨면 배포 완료

가상 환경 에러나는 경우 (터미널 입력 줄에 .venv 가 없는 경우)
윈도우에서
$ source .venv/scripts/activate (엔터)
mac에서
$ source .venv/bin/activate (엔터)
=> 가상환경 켜진다.
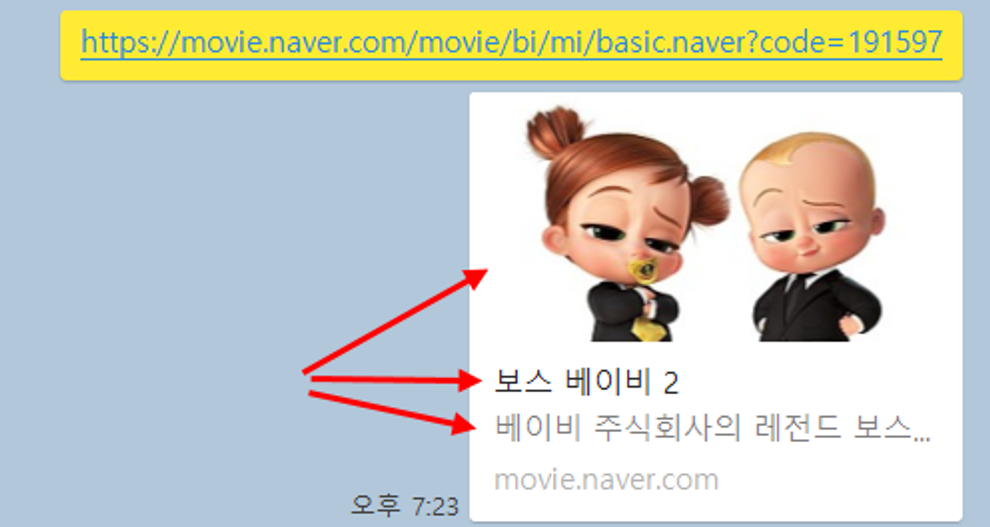
og 태그 설정하기
내 프로젝트가 카톡/페이스북/슬랙에 공유했을 때 예쁘게 나오도록, 미리 꾸미기

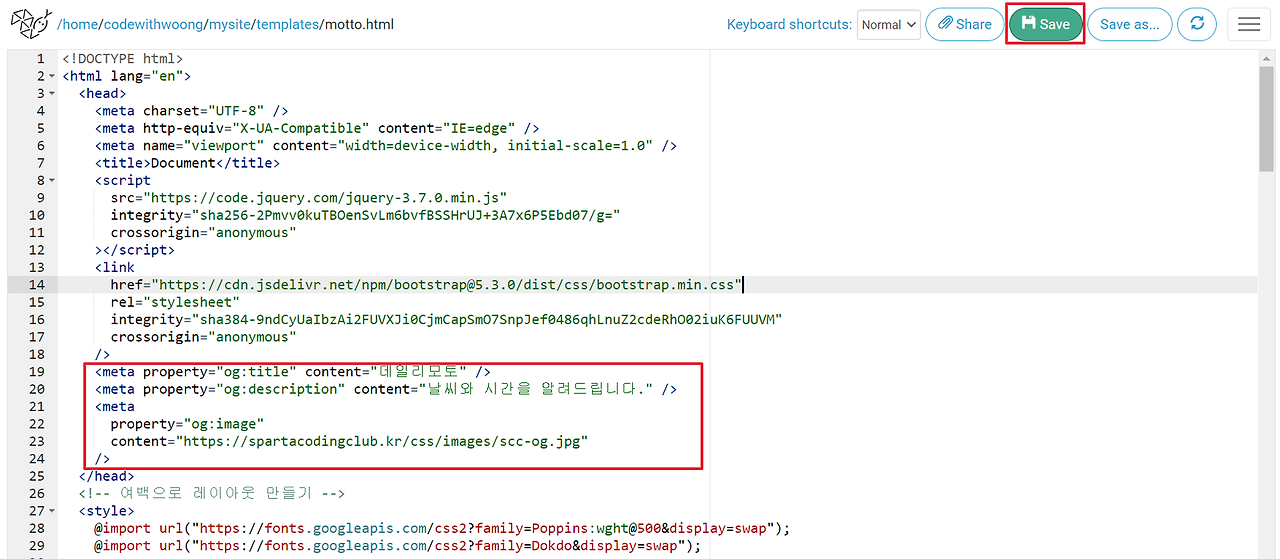
각자 프로젝트 HTML의 <head>~</head> 사이에 다음과 같은 3개의 메타 태그를 작성
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="이미지URL" />
이미지를 바꿨는데 이전 ogimage가 그대로 나오는 경우
페이스북/카카오톡 등에서 처음 것을 한동안 저장해놓기 때문
- 페이스북 og 태그 초기화하기: https://developers.facebook.com/tools/debug/
- 카카오톡 og 태그 초기화하기: https://developers.kakao.com/tool/clear/og
카카오계정
accounts.kakao.com
코드 수정하기
pythonanywhere Web 탭에서 스크롤을 내려서 Source Code 칸에서 Go To directory 을 클릭

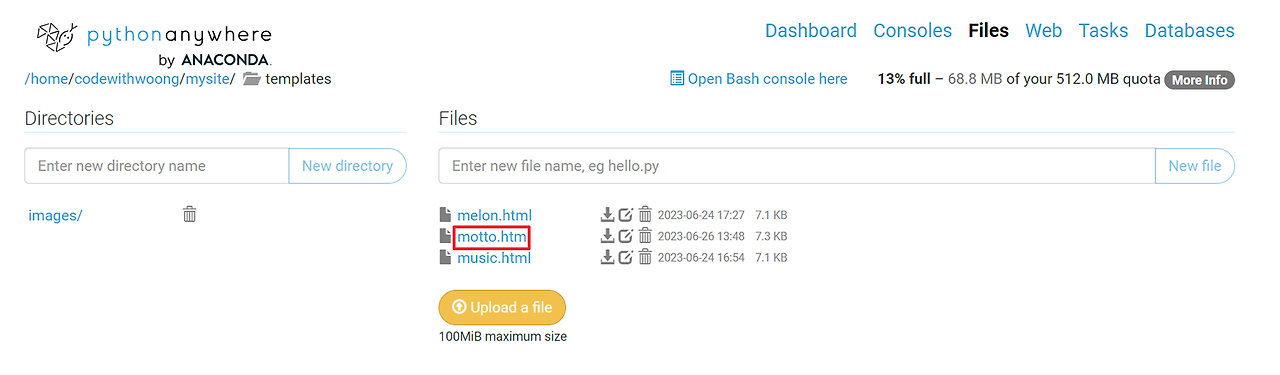
파일 이름을 누르면 수정 페이지로 이동한다.

코드를 수정하고, Save 버튼을 누르면 코드가 저장됨

* Pythonanywhere에서는 오타가 나기 쉬우므로, 되도록 VScode에서 코드를 작성하는 게 좋다.
코드를 옮길 때는 기존의 코드를 전부 삭제하고, 붙여넣기 하는 게 오류를 줄일 수 있음
코드를 수정할 때마다 Pythonanywhere에서 Reload 해줘야 수정 사항이 반영된다.
https://lynpeep.pythonanywhere.com/
'스파르타 내일 배움 캠프 AI 웹개발 과정 > python' 카테고리의 다른 글
| 스파르타 내일 배움 캠프 AI웹개발 | 파이썬 팀 과제 / 클래스 인스턴스(객체) 활용 (0) | 2024.07.04 |
|---|---|
| 스파르타 내일배움캠프 AI웹개발 과정 | 6일차 복습/Pycharm 설치 (2) | 2024.07.01 |
| 파이썬 Flask 활용해 DB 연동하기 (SQLite) (0) | 2024.06.28 |
| [스파르타 내일배움캠프 AI웹개발 과정] 4일차 복습/db연동 (0) | 2024.06.27 |
| [스파르타 내일배움캠프_AI웹개발 과정] 3일차 복습/ Python, flask (0) | 2024.06.26 |




