Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- java
- 프로그래머스
- 내일배움캠프
- 자바
- 라이엇
- Django
- 알고리즘
- github
- greedy
- drf
- 탐욕알고리즘
- sort
- 백준
- 장고
- API
- 스파르타내일배움캠프TIL
- 그리디
- programmers
- 스파르타내일배움캠프
- python
- lol
- 그리디알고리즘
- Riot
- 파이썬
- SQL
- git
- 롤
- 리그오브레전드
- 코딩테스트
- 코딩테스트준비
Archives
- Today
- Total
Lina's Toolbox
Readme 꾸미기 - 헤더, 뱃지 넣기 본문
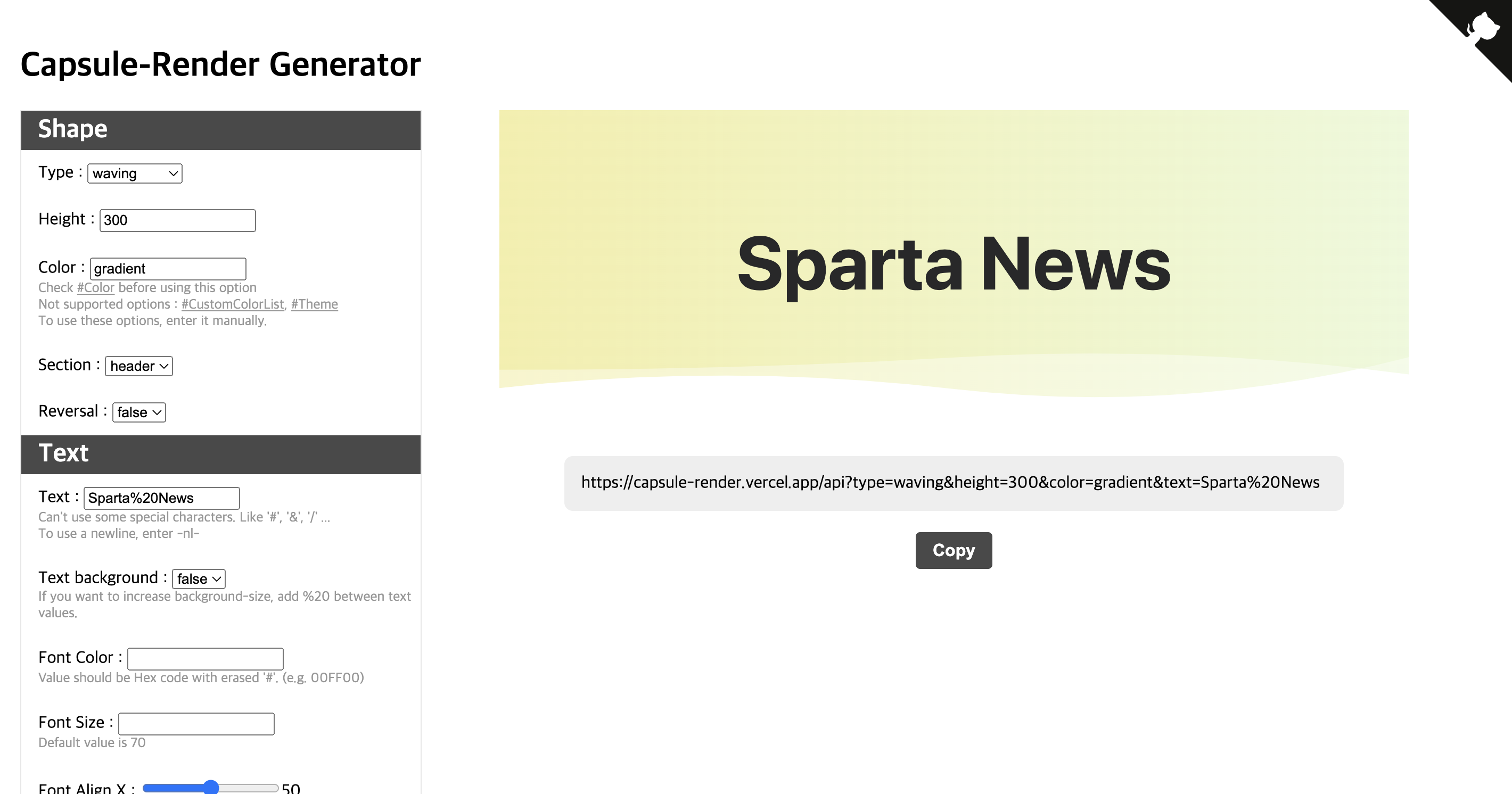
1. https://capsule-render.vercel.app/
Capsule-Render
capsule-render.vercel.app

예쁜 헤더를 만들 수 있게 해준다! 원하는 타입 선택/ 색상 등을 조절하여 커스텀하고, 원하는 Text를 입력한 뒤
url을 copy하여 사용하면 된다.
📎 https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: 🌈 Dynamic Coloful Image Render
🌈 Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
더 많은 정보는 공식문서에..
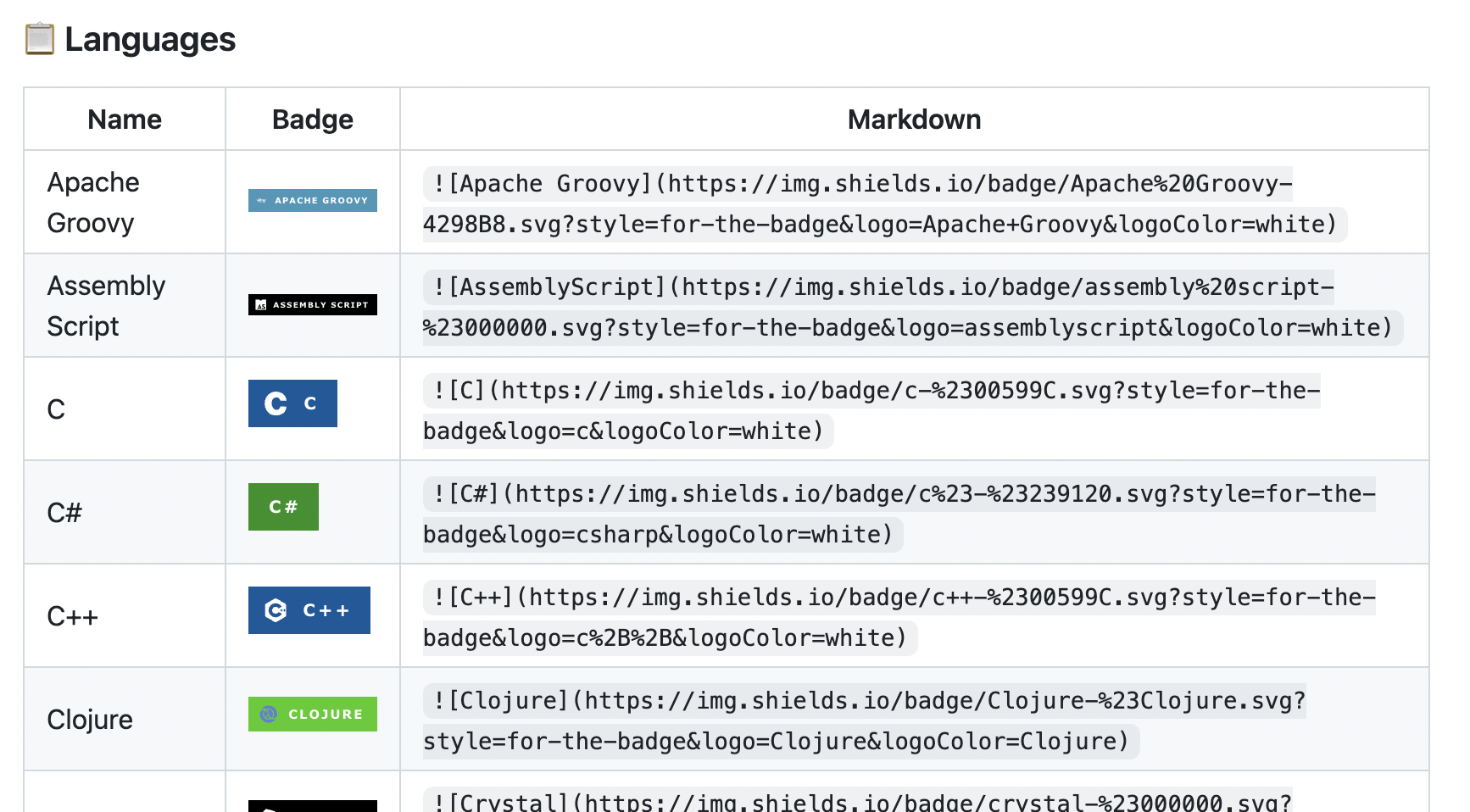
2. https://github.com/Ileriayo/markdown-badges
GitHub - Ileriayo/markdown-badges: Badges for your personal developer branding, profile, and projects.
Badges for your personal developer branding, profile, and projects. - Ileriayo/markdown-badges
github.com

프로그래밍 언어, 프레임워크, API등에 대한 다양한 뱃지를 코드로 바로 복붙하여 사용할 수 있게 제공해준다!
'스파르타 내일 배움 캠프 AI 웹개발 과정 > git' 카테고리의 다른 글
| 현업에서 자주 사용하는 유용한 협업 툴 소개 / Sourcetree, Jira, Gerrit (1) | 2024.09.13 |
|---|---|
| 스파르타 코딩 클럽 - 내일배움캠프 12일차 TIL (0) | 2024.07.10 |
| Git 필수 명령어 (2) | 2024.07.05 |
| Git & Github 으로 협업하는 법 / git branch, git merge, git pull request (0) | 2024.07.04 |
| 스파르타 내일배움캠프 AI웹개발 과정 | 7일차 복습/ 깃허브 연결된 리퍼지토리 변경하기 (2) | 2024.07.02 |



